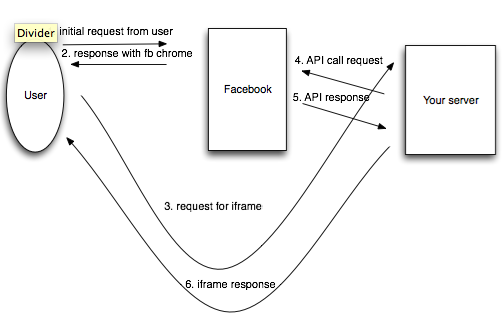
Traditional IFrame Canvas Page

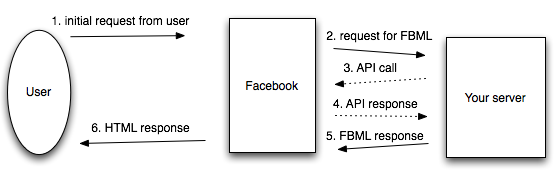
FBML Canvas Page

XFBML as part of Facebook Connect as a way to quickly get social content onto any Web page, and since IFrames are just Web pages, XFBML can speed those up as well.
Before XFBML, IFrame applications always had to make API calls to render social content like user names and profile pictures, and those API calls required another round trip communication between your server and Facebook before sending back content to the user's browser
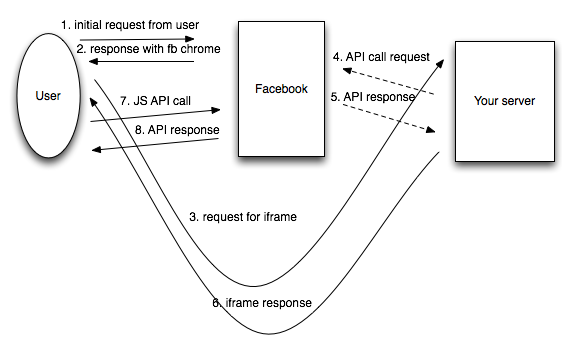
with XFBML, you can embed various FBML tags like fb:name and fb:profile-pic directly into the HTML that your application sends to the user's browser. Then you simply include some Facebook-specific JavaScript, and that code gets executed and scans the DOM for those tags. The JavaScript then determines all the data needed to render that content and batches it up into one API call from the user's browser to Facebook
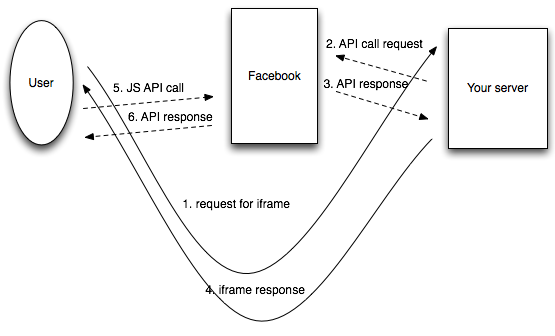
The rest of the page that isn't social content can render to the user before the API call completes. And in XFBML, we cache data on the browser so that in many cases, it isn't even necessary to make any API call to Facebook at all.
IFrame Canvas Page Using XFBML - First Page Load by a User

IFrame Canvas Page Using XFBML - Subsequent Page Loads by a User

沒有留言:
張貼留言